Más de 5 minutos
Rediseñemos una tienda
En este contenido veremos cómo aplicar a un caso real algunas buenas prácticas para el diseño de una tienda que venda más.

A lo largo de este módulo hemos visto algunas buenas prácticas a la hora de diseñar una tienda que te ayude a lograr más ventas. Veamos ahora cómo podemos aplicar estas recomendaciones a un caso real.
La tienda de ropa Clothing Basics tiene algunas oportunidades de mejora en su organización, en la manera de mostrar sus productos y en su identidad de marca. Veamos cómo la marca optimizó su tienda con el Editor de diseño para generar más ventas.
❌ Lo que no: identidad poco clara

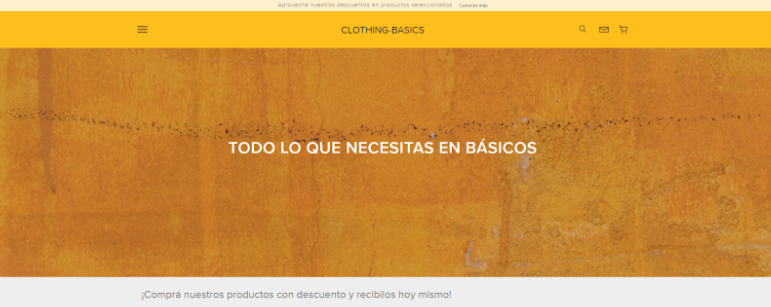
En el diseño previo, la parte superior de la tienda mostraba un banner principal con poca información visual. No incluía una imagen del producto, ni un texto descriptivo. Esto no ayudaba a los visitantes a entender rápidamente qué ofrecía la tienda, ni cuál era su diferencial.
📌 Identidad de marca
Al no incluir imágenes, ni un logo, la tienda estaba perdiendo la oportunidad de reforzar su identidad de marca. El único color que predominaba era el amarillo y no tenía elementos que aprovechran colores secundarios o terciarios. Esto le daba una apariencia bastante monótona al sitio.
📌 Menú de navegación
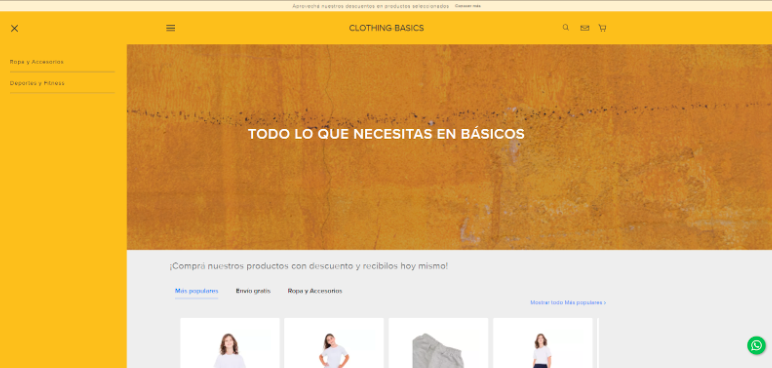
La tienda utilizaba las categorías de Mercado Libre por defecto: “Ropa y accesorios” y “Deportes y Fitness”. Al tratarse de solo dos categorías muy amplias, la tienda no estaba buscando llamar la atención de los visitantes hacia artículos o categorías más específicas.
Esto hacía que las personas que ya tenían intención de comprar un producto determinado tuvieran que hacer un esfuerzo extra para encontrarlo. Por ejemplo, si alguien buscaba remeras, calzas o pantalones debían pasar primero por ropa y accesorios, o buscar el artículo en el buscador.

“Ropa y Accesorios” y “Deporte y Fitness” son las categorías que se configuraron en Mercado Libre.
La tienda no aprovechaba agrupadores de productos o banners secundarios para comunicar promociones, descuentos o campañas en fechas especiales.
📌 Contenido personalizado
Aunque hay una página de preguntas frecuentes, no se encontraba accesible desde el menú. De esta forma, las personas no sabían que algunas de sus inquietudes podían haber sido ya respondidas.
✅ Lo que sí: pequeños cambios de gran impacto
Veamos ahora cómo, con algunos ajustes hechos desde el Editor de diseño, Clothing basics logró diseñar una tienda más atractiva, fácil de navegar y útil para los visitantes.
📌 Banner principal

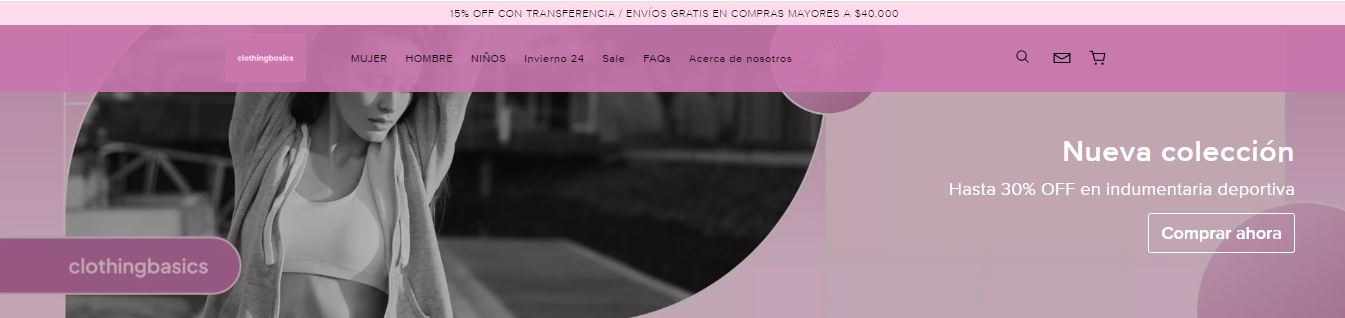
En lugar de un texto mínimo sobre un fondo abstracto, el nuevo banner principal se utiliza para comunicar el lanzamiento de una nueva colección, con un interesante descuento y un llamado a la acción para que las personas puedan aprovecharlo en unos pocos clics.
📌 Imagen de marca
Los colores, logo, favicon y tipografía se personalizaron para reflejar una identidad de marca más clara. Los diferentes tonos de violeta en las distintas secciones y banners ofrecen una experiencia visual coherente y al mismo tiempo le dan mayor dinamismo al sitio que cuando tenía un único color.
📌 Menú de navegación
El nuevo menú incluye agrupadores de producto como Mujer, Hombre y Niño, en lugar del genérico Ropa. Además se suman secciones con páginas de promociones y de contenido, como Sale, Preguntas frecuentes y Acerca de nosotros.
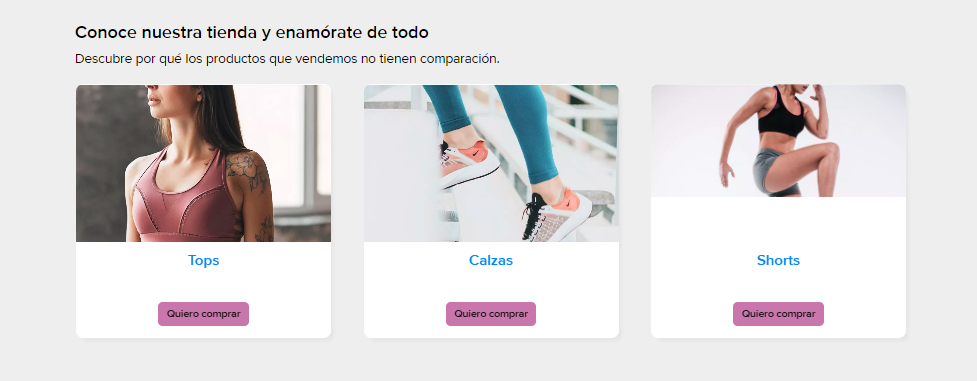
📌 Carrusel de categorías
A la hora de mostrar los productos, el nuevo diseño incluye un carrusel de categorías con distintos agrupadores de productos, que llevan a las personas a explorar productos más específicos que “Ropa y Accesorios” y “Deporte y Fitness”.

📌 Banners secundarios y promociones
El rediseño de la tienda incluye un banner secundario que refuerza la comunicación de los productos con descuento.

Banner secundario. Dirige a una página que reúne productos incluidos en una promoción.
📌 Agrupadores de productos
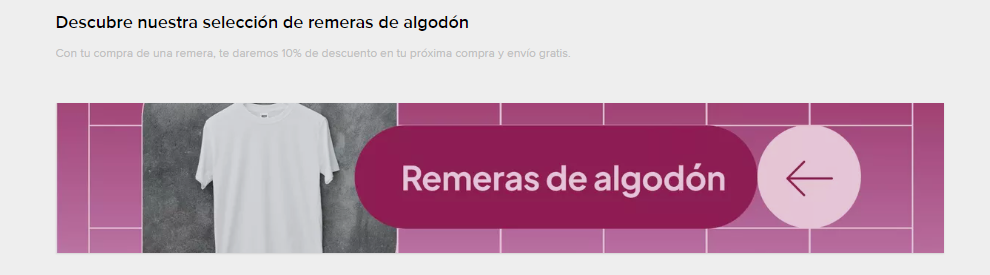
La nueva tienda utiliza agrupadores de productos con distintos objetivos: para mostrar todos los ítems con envío gratis, productos incluidos en una oferta de temporada (“Sale”), o productos destacados por ser los más vendidos (“Remeras de algodón”).

Banner secundario. Redirige a un agrupador de producto destacado.
📌 Galería de Productos
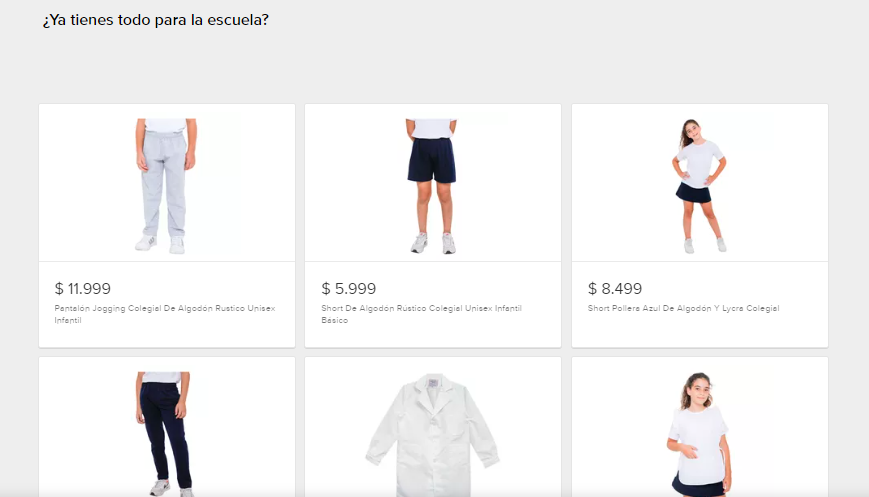
La tienda incorpora dos galerías de productos. Una redirige a los visitantes a las ofertas de temporada (“Sale”). La otra incluye ropa para la escuela, con el fin de aprovechar la fecha especial del comienzo de clases para impulsar las ventas. Esta galería puede reemplazarse con otros productos una vez pasada esa fecha.

Galería de productos escolares.
📌 Páginas de contenido
El nuevo diseño suma una página de contenido, Acerca de nosotros, en la que se nos cuenta algo más acerca de la marca y sus valores para generar una mayor conexión emocional con los compradores. Esta página y la de Preguntas Frecuentes se incorporaron al menú de navegación.
📌 Pie de página:
Por último, la información en el pie de página incluye los datos de contacto y las redes sociales para generar mayor transparencia y fortalecer la confianza de los clientes.
Checklist de una tienda que venda más
Completa este checklist para asegurarte de que estás aprovechando al máximo todas las oportunidades de tu tienda:
✅ Utiliza el encabezado para comunicar campañas, promociones o productos con mismo precio en cuotas.
✅ Coloca tu logo en el encabezado y utiliza los colores de tu marca para reforzar su identidad visual.
✅ En el banner principal incluye una imagen que represente a tu marca y un botón con un llamado a la acción. Úsalo para resaltar los productos de acuerdo a la temporada.
✅ Crea tus propias agrupaciones de productos con un nombre que sea comprensible para tus clientes.
✅ Organiza tu menú de navegación de acuerdo a cómo compran tus clientes para facilitar la búsqueda de productos.
✅ Incluye páginas de ayuda como “Acerca de nosotros” que generen credibilidad.
✅ Asegúrate de que los productos de alta facturación se encuentren en los espacios más visibles y accesibles de la tienda, en listas de contenido, carruseles y banners.
✅ Brinda información adicional que le sirva a tu cliente para tomar la decisión de compra usando las páginas de contenido.
✅ Cuando lances un producto nuevo promocionalo con una página de contenido.
✅ Crea una página de contenido con preguntas frecuentes donde respondas todas las dudas que pueda tener tu cliente para incentivar la decisión de compra.
✅ No te olvides de sumar tus datos de contacto y redes sociales al pie de página para generar confianza con tus clientes.
Próximos pasos: ¡Ahora te toca a ti!
Y eso es todo. Pequeños grandes cambios que vos podés hacer en tu tienda desde el Editor de diseño sin conocimientos técnicos y en poco tiempo. Revisá tu tienda y pensá qué cambios necesitás implementar para aumentar tus ventas. En la nota del próximo módulo veremos cómo configurar los componentes de tu tienda.
Personaliza tu tienda online
5 contenidos
Inicia sesión para que te recomendemos contenidos exclusivos
Inicia sesión para que te recomendemos contenidos exclusivos
¿Qué te pareció el contenido?



